Buyers that use Safari as their browser have the option to use Apple Pay as a payment method when making online purchases. This guide details how to start accepting Apple Pay on your website using Finix.
Make sure your website fulfils Apple Pay's requirements before getting started.
info
This guide is only for supporting Apple Pay on Safari.
Step 1: Register on the Finix Dashboard
Before you can begin accepting Apple Pay, you need to first verify and register your domain with Apple. You can complete this step with the Finix Dashboard. After you've registered the domain, download the verification file from file and host it on your website.
To register on the Finix Dashboard:
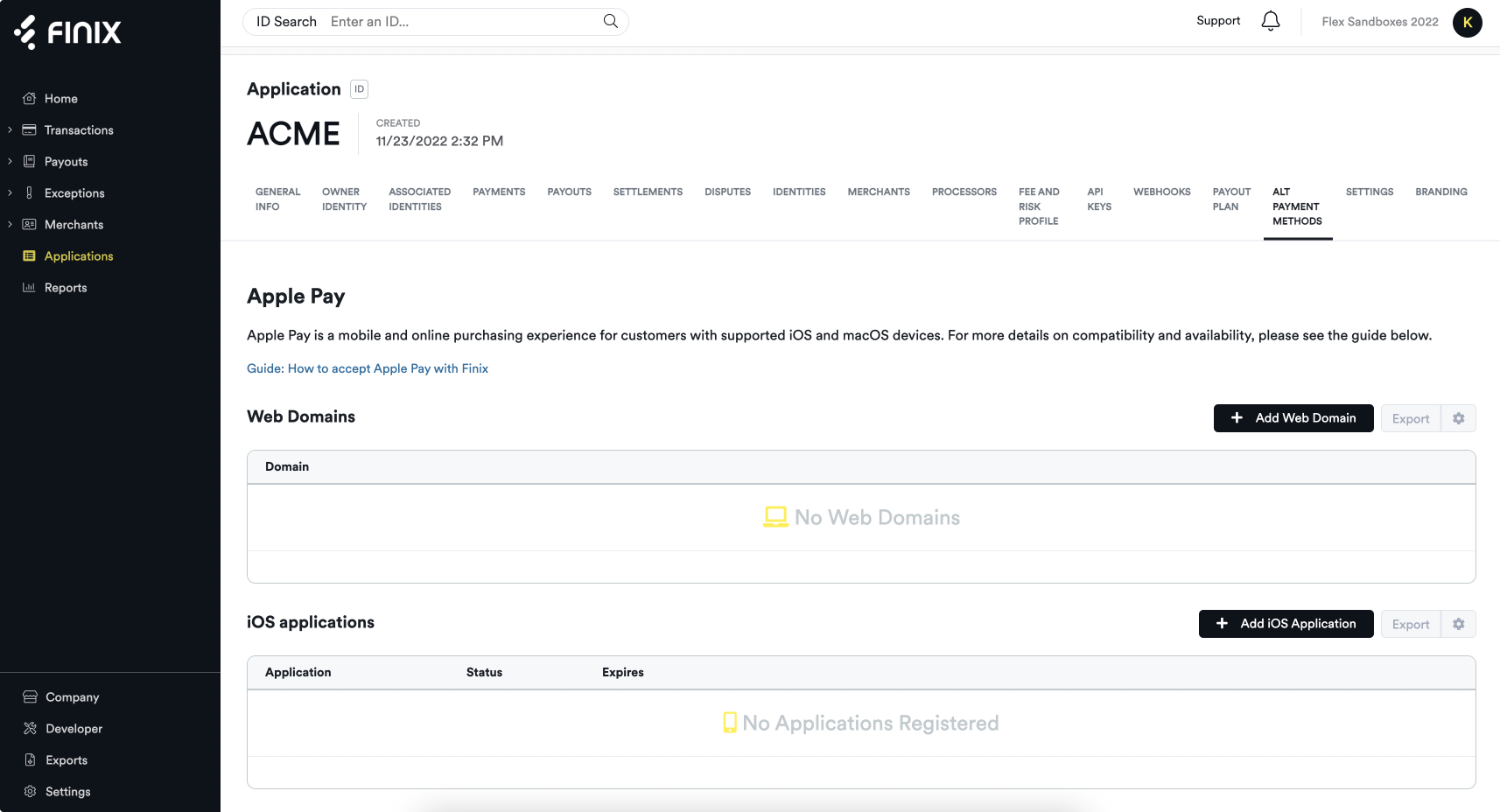
- Login to your Finix Dashboard and click Developer.
- Click the tab Alt Payment Methods .
- Click Add Web Domain and follow the instructions to host the verification file.
info
If you are a Core customer, instead of Step 1 please go to the Application you want to accept Apple Pay.

Step 2: Add the Apple Pay Library
Now that you've verified and registered your domains with Apple, you need to add the Apple Pay library. Include this script in your website to add Apple Pay's Library so your website can make calls to Apple Pay’s API.
<script src="https://applepay.cdn-apple.com/jsapi/v1/apple-pay-sdk.js"></script>Step 3: Add the Apple Pay Button
Now that you've added the Apple Pay library, add an HTML element and name it apple-pay-button. Please note that Apple requires the button to be named apple-pay-button.
To demo all of the Apple Pay button styles, see Apple Pay's interactive demo.
<style>
apple-pay-button {
--apple-pay-button-width: 150px;
--apple-pay-button-height: 30px;
--apple-pay-button-border-radius: 3px;
--apple-pay-button-padding: 0px 0px;
--apple-pay-button-box-sizing: border-box;
}
</style>
<apple-pay-button buttonstyle="black" type="plain" locale="en"></apple-pay-button>info
The Apple Pay button only renders in Safari.
| Field | Type | Description |
|---|---|---|
buttonstyle |
string, optional | Color of the button. Available values are black, white, and white-outline |
type |
string, required | There are a variety of button types that you can use on your website to initiate the transaction. They include: Buy (default), Plain, Add Money, Book, Checkout, Continue, Contribute, Donate, Order, Pay, Reload, Rent, Set Up, Subscribe, Support, Tip, Top Up. |
locale |
string, required | Set the language of the button. |
Step 4: Create and Begin Apple Pay Session
Now that we have added the Apple Pay button, you need to instantiate ApplePaySession to create and begin an Apple Pay session. Do this by invoking the begin function. To collect a billing address from buyers, pass in requiredBillingContactFields.
var createAndStartApplePaySession = function(description, amount) {
var applePaySession = new ApplePaySession(6, {
"countryCode" : "US",
"currencyCode" : "USD",
"merchantCapabilities" : ["supports3DS"],
"supportedNetworks" : [ "visa", "masterCard", "amex", "discover"],
"total" : { "label": description, "amount": amount }},
"requiredBillingContactFields": ["postalAddress"]
);
applePaySession.begin();
}Begin Apple Pay Session Function Arguments
| Field | Type | Description |
|---|---|---|
countryCode |
string, optional | The ISO country code. |
currencyCode |
string, required | The currency code of the locale. |
merchantCapabilities |
string, required | The payment types, such as credit or debit, supported by the merchant. The value supports3DS is required. |
supportedNetworks |
string, optional | The payment networks the merchant supports. Available values are: amex, cartesBancaires, chinaUnionPay, discover, eftpos, electron, elo, girocard, interac, jcb, mada, maestro, masterCard, mir, privateLabel, visa, vPay. |
total |
object, required | The label field is a short, localized description of the line item. The amount field is the monetary amount of the line item that follows this format: 0.00. |
requiredBillingContactFields |
string, optional | Pass in postalAddress to obtain a postal address as well as the buyer's name after the buyer authorizes the transaction. |
Step 5: Create and Validate an Apple Pay Merchant Session
Now that you have begun an Apple Pay session, validate and complete an Apple Pay merchant session.
From step 4, use the instantiated applePaySession object to call the onvalidatemerchant function. This returns a validation_url from the response.
var validateMerchantSession = function(applePaySession) {
applePaySession.onvalidatemerchant = function(event) {
try {
var validationURL = event.validationURL
console.log("Validating merchant with url: " + validationURL );
if (validationURL) {
var request = {
provider: APPLE_PAY,
validation_url: validationURL,
merchant_identifier: merchantIdentity,
domain_name: "www.finixtestmerchant.com",
display_name: "Finix Test Merchant"
}
fetch( // call to your server which would then call Finix's /apple_pay_sessions {
method: "POST",
request,
headers
}).then((response) => {
const sessionDetails = response['session_details']
// need to unstringify response object
var merchantSession = JSON.parse(sessionDetails);
applePaySession.completeMerchantValidation(merchantSession);
})
} else {
console.log("Merchant validation failed");
}
}
catch(err) {
console.log(err);
throw err;
}
}
}Next, pass the validation_url into the subsequent API request which is a POST to apple_pay_sessions. Finix returns a merchantSession object which you can use in the next step.
curl https://finix.sandbox-payments-api.com/apple_pay_sessions \
-H "Content-Type: application/json" \
-H 'Finix-Version: 2022-02-01' \
-u USwV2ayDfbTwjUmrftEBKhgk:9bf27419-0ef6-40f5-bce7-3b0eafb1ac88 \
-d '
{
"display_name": "Finix Test Merchant",
"domain": "www.finixtestmerchant.com",
"merchant_identity": "IDmULj61C8ke6Y7qQiKENJ7",
"validation_url": "https://apple-pay-gateway-cert.apple.com/paymentservices/paymentSession"
}'Example Response
{
"id": "APPLEPAYSESSION_xxx",
"created_at" : "2021-11-22T23:58:19.50Z",
"updated_at" : "2021-11-22T23:58:19.50Z",
"session_details": "{\"epochTimestamp\":1640213041060,\"expiresAt\":1640216641060,\"merchantSessionIdentifier\":\"SSH1524BA9006A944B8B9B8FB60227D9990_916523AAED1343F5BC5815E12BEE9250AFFDC1A17C46B0DE5A943F0F94927C24\",\"nonce\":\"a5ee8554\",\"merchantIdentifier\":\"23D5E1F154400B277E14CC8361878AA0AAFD46B2DF74003C7587B256269102BD\",\"domainName\":\"tj.ngrok.io\",\"displayName\":\"Christmas Shopping\",\"signature\":\"...\",\"operationalAnalyticsIdentifier\":\"Christmas Shopping:23D5E1F154400B277E14CC8361878AA0AAFD46B2DF74003C7587B256269102BD\",\"retries\":0}",
"_links": {
"self": {
"href": "https://finix.sandbox-payments-api.com/apple_pay_sessions/APPLEPAYSESSION_xxx"
}
}
}HTTP Request
POST https://finix.sandbox-payments-api.com/apple_pay_sessions/
Request Arguments
| Field | Type | Description |
|---|---|---|
display_name |
string, required | This will be the merchant name shown to users when making a purchase via Apple Pay with Touch ID. |
domain |
string, required | The domain where the buyer is initiating the payment. |
merchant_identity |
string, required | The merchant_identity_id used when registering the business with Apple Pay through our registration API. |
validation_url |
string, required | A validation URL that will be provided by the Apple SDK front-end for every payment. |
Step 6: Create a Payment
With the merchant validated, Touch ID gets prompted for the buyer in between steps 5 and 6. Once the buyer completes Touch ID and their fingerprint is verified, the onpaymentauthorized function gets called.
Next, Apple Pay returns a token to your front-end which needs to be passed to your server.
var processPayment = function(applePaySession) {
applePaySession.onpaymentauthorized = function(event) {
try {
//token received from Apple
var paymentToken = event.payment
if (paymentToken) {
console.log("Payment token from Apple: " + paymentToken);
// send Finix API stringified form of the token
var stringifiedPaymentToken = JSON.stringify(paymentToken)
// call the server to handle the orchestration of Finix calls
processPaymentFromServer(stringifiedPaymentToken)
applePaySession.completePayment(applePaySession.STATUS_SUCCESS)
console.log("Finix processed transaction successfully with token: " + paymentToken);
} else {
console.log("Payment token from Apple is null - payment failed to process.");
applePaySession.completePayment(applePaySession.STATUS_FAILURE)
}
} catch (err) {
console.log(err);
throw err;
}
}
}Then, your server needs to pass the payment token as a third_party_token and include a value for name when creating a Payment Instrument.
curl https://finix.sandbox-payments-api.com/payment_instruments \
-H "Content-Type: application/json" \
-H 'Finix-Version: 2022-02-01' \
-u USsRhsHYZGBPnQw8CByJyEQW:8a14c2f9-d94b-4c72-8f5c-a62908e5b30e \
-d '
{
"identity": "IDgWxBhfGYLLdkhxx2ddYf9K",
"merchant_identity": "IDpYDM7J9n57q849o9E9yNrG",
"name": "John Smith",
"third_party_token": "{\"token\":{\"paymentMethod\":{\"network\":\"barcode\",\"type\":\"credit\",\"displayName\":\"\"},\"transactionIdentifier\":\"AE514ADAA44E9C3A0A862C7E4EDEE43C422556FA4748B045F1764860557E8EE6\",\"paymentData\":{\"data\":\"IOg9H5\\/hdpccvHZ03ESJwlJXFlmcnI18WXTSOHOPA82ewYoWVyEMiy63HCsdejXsHIR8a+N\\/5aR24OeJrkxheck2AAl5o1LLJ7jL+75scnf7Z55uQmtVyKITTkH22LrC6E6SgMnXaefJYOTUcG1Veqb\\/dXtpPzqaKACEKDkbVivpDk+A2iX5PLROFTMRgmb9a0HYwHOnVGQzXwiHkX1g6f1R4rILUyMaQ5qLxCplE1t\\/guEYmkGBtOb\\/v8+GRDTl8YrC1tOe\\/cs4aQm4cAKJktFQUTbfAApNFBnKI06mtCM7e7qRna\\/YON3gyci035jA7Zq4kBMo7rQB8puGH6dDqB\\/KsPS6Ps+w688+rqEKz16YUJ\\/LMCOzzBM6bCTOS6eouB1eCh3SJdm\\/lmY=\",\"signature\":\"MIAGCSqGSIb3DQEHAqCAMIACAQExDzANBglghkgBZQMEAgEFADCABgkqhkiG9w0BBwEAAKCAMIID4zCCA4igAwIBAgIITDBBSVGdVDYwCgYIKoZIzj0EAwIwejEuMCwGA1UEAwwlQXBwbGUgQXBwbGljYXRpb24gSW50ZWdyYXRpb24gQ0EgLSBHMzEmMCQGA1UECwwdQXBwbGUgQ2VydGlmaWNhdGlvbiBBdXRob3JpdHkxEzARBgNVBAoMCkFwcGxlIEluYy4xCzAJBgNVBAYTAlVTMB4XDTE5MDUxODAxMzI1N1oXDTI0MDUxNjAxMzI1N1owXzElMCMGA1UEAwwcZWNjLXNtcC1icm9rZXItc2lnbl9VQzQtUFJPRDEUMBIGA1UECwwLaU9TIFN5c3RlbXMxEzARBgNVBAoMCkFwcGxlIEluYy4xCzAJBgNVBAYTAlVTMFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAEwhV37evWx7Ihj2jdcJChIY3HsL1vLCg9hGCV2Ur0pUEbg0IO2BHzQH6DMx8cVMP36zIg1rrV1O\\/0komJPnwPE6OCAhEwggINMAwGA1UdEwEB\\/wQCMAAwHwYDVR0jBBgwFoAUI\\/JJxE+T5O8n5sT2KGw\\/orv9LkswRQYIKwYBBQUHAQEEOTA3MDUGCCsGAQUFBzABhilodHRwOi8vb2NzcC5hcHBsZS5jb20vb2NzcDA0LWFwcGxlYWljYTMwMjCCAR0GA1UdIASCARQwggEQMIIBDAYJKoZIhvdjZAUBMIH+MIHDBggrBgEFBQcCAjCBtgyBs1JlbGlhbmNlIG9uIHRoaXMgY2VydGlmaWNhdGUgYnkgYW55IHBhcnR5IGFzc3VtZXMgYWNjZXB0YW5jZSBvZiB0aGUgdGhlbiBhcHBsaWNhYmxlIHN0YW5kYXJkIHRlcm1zIGFuZCBjb25kaXRpb25zIG9mIHVzZSwgY2VydGlmaWNhdGUgcG9saWN5IGFuZCBjZXJ0aWZpY2F0aW9uIHByYWN0aWNlIHN0YXRlbWVudHMuMDYGCCsGAQUFBwIBFipodHRwOi8vd3d3LmFwcGxlLmNvbS9jZXJ0aWZpY2F0ZWF1dGhvcml0eS8wNAYDVR0fBC0wKzApoCegJYYjaHR0cDovL2NybC5hcHBsZS5jb20vYXBwbGVhaWNhMy5jcmwwHQYDVR0OBBYEFJRX22\\/VdIGGiYl2L35XhQfnm1gkMA4GA1UdDwEB\\/wQEAwIHgDAPBgkqhkiG92NkBh0EAgUAMAoGCCqGSM49BAMCA0kAMEYCIQC+CVcf5x4ec1tV5a+stMcv60RfMBhSIsclEAK2Hr1vVQIhANGLNQpd1t1usXRgNbEess6Hz6Pmr2y9g4CJDcgs3apjMIIC7jCCAnWgAwIBAgIISW0vvzqY2pcwCgYIKoZIzj0EAwIwZzEbMBkGA1UEAwwSQXBwbGUgUm9vdCBDQSAtIEczMSYwJAYDVQQLDB1BcHBsZSBDZXJ0aWZpY2F0aW9uIEF1dGhvcml0eTETMBEGA1UECgwKQXBwbGUgSW5jLjELMAkGA1UEBhMCVVMwHhcNMTQwNTA2MjM0NjMwWhcNMjkwNTA2MjM0NjMwWjB6MS4wLAYDVQQDDCVBcHBsZSBBcHBsaWNhdGlvbiBJbnRlZ3JhdGlvbiBDQSAtIEczMSYwJAYDVQQLDB1BcHBsZSBDZXJ0aWZpY2F0aW9uIEF1dGhvcml0eTETMBEGA1UECgwKQXBwbGUgSW5jLjELMAkGA1UEBhMCVVMwWTATBgcqhkjOPQIBBggqhkjOPQMBBwNCAATwFxGEGddkhdUaXiWBB3bogKLv3nuuTeCN\\/EuT4TNW1WZbNa4i0Jd2DSJOe7oI\\/XYXzojLdrtmcL7I6CmE\\/1RFo4H3MIH0MEYGCCsGAQUFBwEBBDowODA2BggrBgEFBQcwAYYqaHR0cDovL29jc3AuYXBwbGUuY29tL29jc3AwNC1hcHBsZXJvb3RjYWczMB0GA1UdDgQWBBQj8knET5Pk7yfmxPYobD+iu\\/0uSzAPBgNVHRMBAf8EBTADAQH\\/MB8GA1UdIwQYMBaAFLuw3qFYM4iapIqZ3r6966\\/ayySrMDcGA1UdHwQwMC4wLKAqoCiGJmh0dHA6Ly9jcmwuYXBwbGUuY29tL2FwcGxlcm9vdGNhZzMuY3JsMA4GA1UdDwEB\\/wQEAwIBBjAQBgoqhkiG92NkBgIOBAIFADAKBggqhkjOPQQDAgNnADBkAjA6z3KDURaZsYb7NcNWymK\\/9Bft2Q91TaKOvvGcgV5Ct4n4mPebWZ+Y1UENj53pwv4CMDIt1UQhsKMFd2xd8zg7kGf9F3wsIW2WT8ZyaYISb1T4en0bmcubCYkhYQaZDwmSHQAAMYIBjDCCAYgCAQEwgYYwejEuMCwGA1UEAwwlQXBwbGUgQXBwbGljYXRpb24gSW50ZWdyYXRpb24gQ0EgLSBHMzEmMCQGA1UECwwdQXBwbGUgQ2VydGlmaWNhdGlvbiBBdXRob3JpdHkxEzARBgNVBAoMCkFwcGxlIEluYy4xCzAJBgNVBAYTAlVTAghMMEFJUZ1UNjANBglghkgBZQMEAgEFAKCBlTAYBgkqhkiG9w0BCQMxCwYJKoZIhvcNAQcBMBwGCSqGSIb3DQEJBTEPFw0yMjA0MDExODE2MjJaMCoGCSqGSIb3DQEJNDEdMBswDQYJYIZIAWUDBAIBBQChCgYIKoZIzj0EAwIwLwYJKoZIhvcNAQkEMSIEINpyGxYyGbl1Kj57wU\\/3PijxngHUcidFy9jukG9sccOHMAoGCCqGSM49BAMCBEcwRQIhAPHvbeAIDmJKf2YGS5xcCoySSeCeFf6ThUsKE3UIPWBJAiBQIZZu4wTlZn7R16N+2iTfvuvzJKgeSv8rAs3YM6z56AAAAAAAAA==\",\"header\":{\"publicKeyHash\":\"eOvce9ya55opFC5EXVWlLwzZRVDEY3Hgakf3+C+0zkc=\",\"ephemeralPublicKey\":\"MFkwEwYHKoZIzj0CAQYIKoZIzj0DAQcDQgAE3VnkF5JR9cWuYoeT68dUNp\\/2\\/jGaOiid19UfCV9rEkcPomrzFWEZw\\/dN1uU9RTblnrIQPajFj4R2ZKIpYIlkgA==\",\"transactionId\":\"ae514adaa44e9c3a0a862c7e4edee43c422556fa4748b045f1764860557e8ee6\"},\"version\":\"EC_v1\"}}}",
"type": "APPLE_PAY"
}'Example Response
{
"id" : "PI57stCFVsupV2Hov92NqdM9",
"created_at" : "2022-10-10T05:38:12.97Z",
"updated_at" : "2022-10-10T05:38:12.97Z",
"application" : "APgPDQrLD52TYvqazjHJJchM",
"created_via" : "API",
"currency" : "USD",
"enabled" : true,
"fingerprint" : "FPR88YBDbK4TqYMUNU8t8fbeQ",
"identity" : "IDgWxBhfGYLLdkhxx2ddYf9K",
"instrument_type" : "APPLE_PAY",
"bin" : "370382",
"brand" : "AMERICAN_EXPRESS",
"card_type" : "UNKNOWN",
"expiration_month" : 11,
"expiration_year" : 2024,
"issuer_country" : "UNKNOWN",
"last_four" : "8576",
"name" : "John Smith",
"tags" : { },
"type" : "APPLE_PAY",
"_links" : {
"self" : {
"href" : "https://finix.sandbox-payments-api.com/payment_instruments/PI57stCFVsupV2Hov92NqdM9"
},
"authorizations" : {
"href" : "https://finix.sandbox-payments-api.com/payment_instruments/PI57stCFVsupV2Hov92NqdM9/authorizations"
},
"transfers" : {
"href" : "https://finix.sandbox-payments-api.com/payment_instruments/PI57stCFVsupV2Hov92NqdM9/transfers"
},
"verifications" : {
"href" : "https://finix.sandbox-payments-api.com/payment_instruments/PI57stCFVsupV2Hov92NqdM9/verifications"
},
"application" : {
"href" : "https://finix.sandbox-payments-api.com/applications/APgPDQrLD52TYvqazjHJJchM"
},
"identity" : {
"href" : "https://finix.sandbox-payments-api.com/identities/IDgWxBhfGYLLdkhxx2ddYf9K"
}
}
}Request Arguments
| Field | Type | Description |
|---|---|---|
identity |
string, required | ID of the Identity that the card should be associated with. |
merchant_identity |
string, required | The merchant_identity_id used when registering the business with Apple Pay through our registration API. |
name |
string, required | Full name of the registered card holder. |
third_party_token |
string, required | Stringified token provided by Apple. Required to process Apple Pay transactions. |
type |
string, required | Type of Payment Instrument. Use APPLE_PAY for transactions using Apple Pay. |
completePayment will complete the payment authorization with either a successful or failure result.
Similar to other Finix transactions, after you receive a successful result, you can create a transfer or an authorization.